 Pública
Pública Piano con arduino
Design thinking
Fase 1: empatía
Imagina que eres un artista especializado en diseño de interacción tangible de reputación internacional y un centro de producción de artes visuales te invita a realizar una residencia artística para que desarrolles un proyecto libre con Arduino y el software que quieras. Plantea un proyecto adecuado para este contexto en el que predomine resolver un problema, ya sea personal, social, ambiental, económico, empresarial…
Fase 2: definir
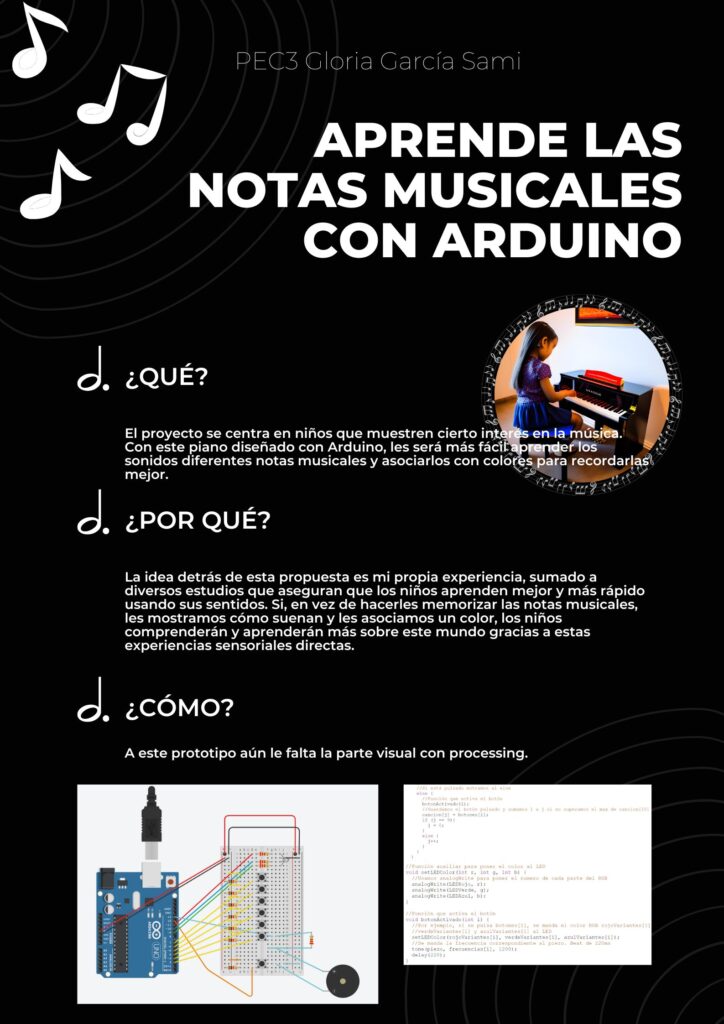
En mi caso voy a usar mi prototipo de la PEC2 al que voy a orientar en la siguiente manera: un teclado para niños con el que puedan asociar sonidos con colores y notas musicales.
El proyecto se centra en niños que muestren cierto interés en la música. Con este piano diseñado con Arduino, les será más fácil aprender los sonidos diferentes notas musicales y asociarlos con colores para recordarlas mejor. Al prototipo de la anterior PEC habría que añadirle más complejidad y profundidad.
Fase 3: idear:
Mi lluvia de ideas fue la siguiente:
– Integrar el prototipo con processing y que se muestre una partitura donde se dibujan las notas tocadas con su color correspondiente.
– Diseñar una tapa como si fuera un teclado para ocultar la placa y que sea visualmente más atractivo para los niños. Tener en cuenta la orientación de los botones, puede que tenga que invertir los valores.
A lo que hay que añadir las ideas que tuve en la PEC2:
– Posible integración con processing para reproducir un color o un texto asociado.
– Que se guarden las notas y que con otro botón se vuelvan a reproducir como si fuera una canción grabada.
– Añadir un botón para el modo “Simón dice”.
Y las ideas que se me fueron ocurriendo durante la realización de la PEC:
– Añadir el tiempo que el usuario tiene pulsado el botón.
– Borrar la canción una vez reproducida.
– Editar los colores de las notas para que sean más diferenciados.
– Pintar cada botón físico con el color del LED cuando se pulsa.
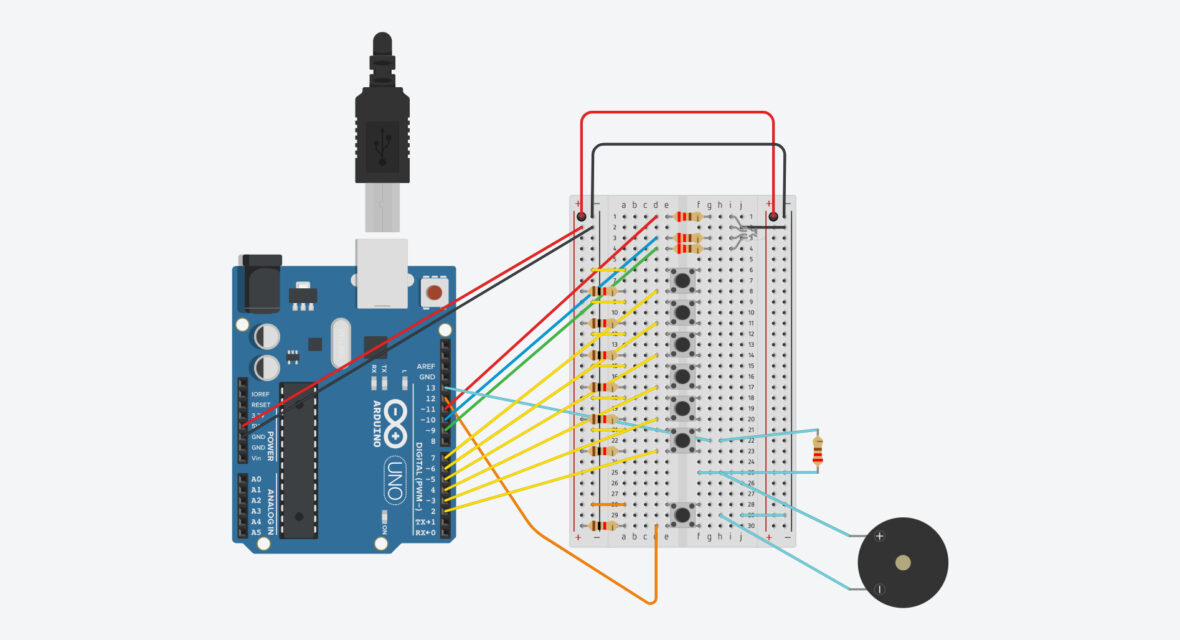
Fase 4: prototipar
En este segundo prototipo voy a añadir el código para el botón de reproducir las notas tocadas y empezaré la integración con processing. De momento descarto la idea del «Simón dice».
En la primera versión del prototipo conseguí guardar las notas del usuario, pero tuve que rellenar el array cancion[] con NULL para evitar notas falsas y de paso lo usé para hacer break del for loop si hubiera menos de las 10 notas máximas que guarda.
En la segunda y última versión, conseguí un timer correcto para que los tonos no se solaparan y sonaran más armónicos y añadí el borrado de la canción después de reproducirla.
reproducirla.
En el siguiente prototipo introduciré la conexión con processing y mejoraré el diseño visual.
En la tercera versión, con ayuda de mi padre, diseñamos unos cajoncitos que servían para guardar algunos cables extra y como soporte para las patas del piano. Pegamos todo con masilla y lo dejamos secar 1 día. El objetivo de esta iteración era un prototipo con la parte frontal despejada.
En la cuarta iteración diseñé el exterior del prototipo para que se pareciera a un piano e invertí el orden de botones[] en el código de arduino para que las frecuencias fueran en escala ascendente de izquierda a derecha.
Para la quinta iteración empecé a trabajar en la integración con processing. El prototipo físico ya está acabado.
Fase 5: probar
Empecé haciendo las ediciones en el código del proyecto de tinkercad. Implementé varias variables nuevas para este botón.
Una vez estuve contenta con los resultados de la primera versión y comprobé que se guardaba correctamente, importé el código a la placa para verificar el resultado real. Me di cuenta que la duración de las notas hacía que a veces se solaparan entre sí.
En la segunda versión del prototipo conseguí arreglarlo, añadí el borrado de la canción y edité los colores. Exporté el código de tinkercad a IDE y a mi placa Arduino para pruebas.
Para la siguiente iteración en la próxima PEC, editaré el exterior de la placa y moveré el buzzer y el LED de sitio con cables puente y diseñaré la parte de processing.
En la tercera versión, una vez seca la masilla, moví el piezo de sitio y, usando cable de cocodrilo, mantuve las conexiones existentes. Coloqué el buzzer en la parte inferior del prototipo y probé si seguía funcionando correctamente. Al comprobar que sí, fije todo con ductape. Repetí un proceso parecido para las conexiones del LED RGB.
En la cuarta versión, trabajé con cartulina, papel de calcar y pegatinas para hacer la cubierta exterior. Probando los distintos botones me dí cuenta que el LED no hacía el color azul así que tuve que abrir la «cúpula» y reajustar los cables para que volviera a funcionar correctamente. Cambié los colores de las notas para que se ajustaran a las pegatinas.
En la quinta iteración, ví un par de vídeos y tutoriales de cómo conectar arduino con processing. Lo que más me ayudó fueron estos dos: https://www.youtube.com/watch?v=EQugLcDoaOQ&ab_channel=ChepeCarlos. y https://stackoverflow.com/questions/67341715/processing-ide-doesnt-read-data-right-from-serial
Empecé con una interacción simple: cambiar de color el fondo de la ventana de processing al mismo que la LED de arduino.
Conseguí conectarlos usando serial.write(i) en vez de serial.println(i) en arduino mandé el botón activado a processing. Hice una pequeña prueba cambiando el fondo de color.
Una vez entendí cómo funcionaba la comunicación, hice los distintos casos como if… else if… y empecé a trabajar en el código de processing.
En la sexta y última iteración cambié el código para que fueran las notas las que cambiaran de color y de forma y añadí el nombre de cada una en la parte inferior. Limpié el código con una función y añadí que el fondo cambiara a gris durante la reproducción.






 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.